Icons verleihen Dashboards eine visuelle Attraktivität und durchbrechen monotone Text- und Datenblöcke. Sie können Dashboards ansprechender und ästhetisch ansprechender gestalten, was die Benutzer dazu ermutigt, häufiger mit den Daten zu interagieren. Ein gut gestaltetes Icon-Set kann sich an das allgemeine Thema und das Branding anpassen und ein einheitliches Erscheinungsbild bieten.
Icons dienen als visuelle Hinweise, die Benutzer durch das Dashboard führen. Sie helfen den Benutzern, verschiedene Abschnitte, Funktionen und Aktionen schnell zu identifizieren, ohne lange Beschreibungen lesen zu müssen. Dies ist besonders nützlich in komplexen Dashboards mit mehreren Widgets und Datenpunkten. Beispielsweise sind ein Zahnrad-Icon für Einstellungen oder eine Lupe für die Suche universell verständlich und reduzieren die Einarbeitungszeit für neue Benutzer.
Tipp: Wähle verständliche und universelle Icons. Stelle sicher, dass die verwendeten Icons allgemein verständlich sind und universell interpretiert werden können. Einfache und bekannte Symbole wie das Zahnradsymbol für Einstellungen oder das Haus, um zu einem Startbildschirm zu gelangen erleichtern die Nutzung und reduzieren die Notwendigkeit zusätzlicher Erklärungen. Vermeide es, zu abstrakte oder spezielle Symbole zu verwenden, die Verwirrung stiften könnten.
![]()
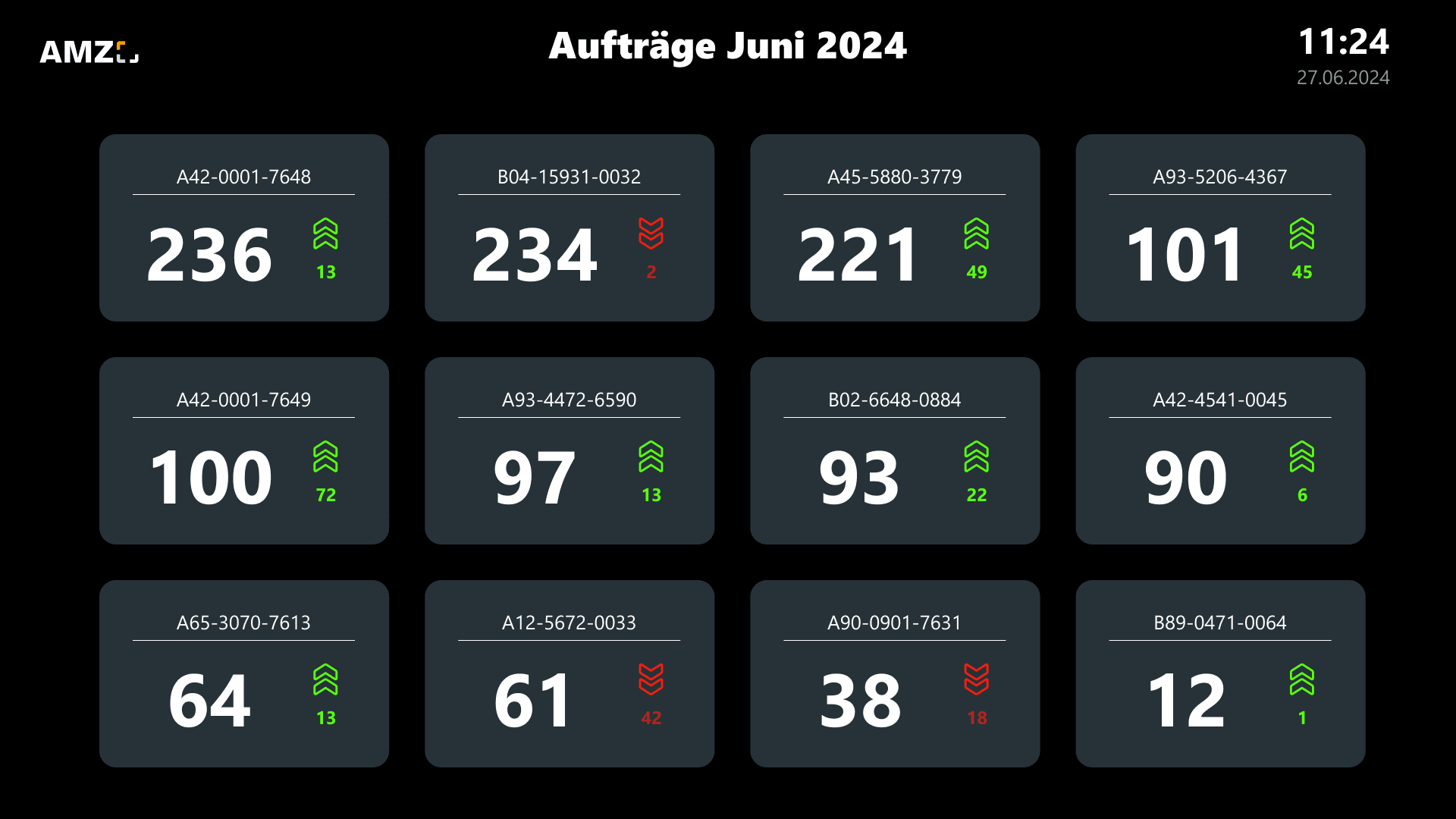
Icons können Informationen prägnant vermitteln und es den Benutzern erleichtern, Daten auf einen Blick zu verstehen. In einem Dashboard, wo der Platz oft begrenzt ist, können Icons Text ersetzen oder ergänzen, um ein klares und unmittelbares Verständnis der Daten zu bieten. Ein einfaches Pfeil-Icon nach oben kann beispielsweise einen positiven Trend anzeigen, während ein Pfeil nach unten einen Rückgang signalisiert. Diese visuelle Kurzschrift ist für schnelle Entscheidungen von unschätzbarem Wert.

Melde dich jetzt zu unserem Newsletter an!
Icons können in Dashboards wichtige Kennzahlen hervorheben und Benutzer auf kritische Veränderungen oder Anomalien aufmerksam machen. Farbige Icons, wie Rot für Warnungen oder Grün für erfolgreiche Leistung, lenken die Aufmerksamkeit auf Schlüsselbereiche, die möglicherweise sofortige Maßnahmen erfordern. Diese visuelle Priorisierung hilft den Benutzern, sich auf das Wesentliche zu konzentrieren und das Datenverständnis und die Reaktionsfähigkeit zu verbessern.
Tipp: Setze Icons und Farben sparsam und gezielt ein, um die Aufmerksamkeit der Benutzer auf wesentliche Datenpunkte zu lenken und eine Überfrachtung des Dashboards zu vermeiden.
Icons können auch die Zugänglichkeit von Dashboards verbessern. Für Benutzer mit Leseschwierigkeiten oder diejenigen, die die Hauptsprache des Dashboards nicht fließend sprechen, bieten Icons ein universelles Mittel des Verständnisses. Diese Inklusivität stellt sicher, dass ein breiteres Publikum von den im Dashboard bereitgestellten Erkenntnissen profitieren kann.
Konsistenz im Icon-Design verstärkt die Gesamtstruktur des Dashboards und erleichtert es den Benutzern, das Verhalten und die Funktion verschiedener Elemente vorherzusagen. Die Standardisierung von Icons in allen Dashboards innerhalb einer Organisation hilft, eine einheitliche Benutzererfahrung zu gewährleisten.
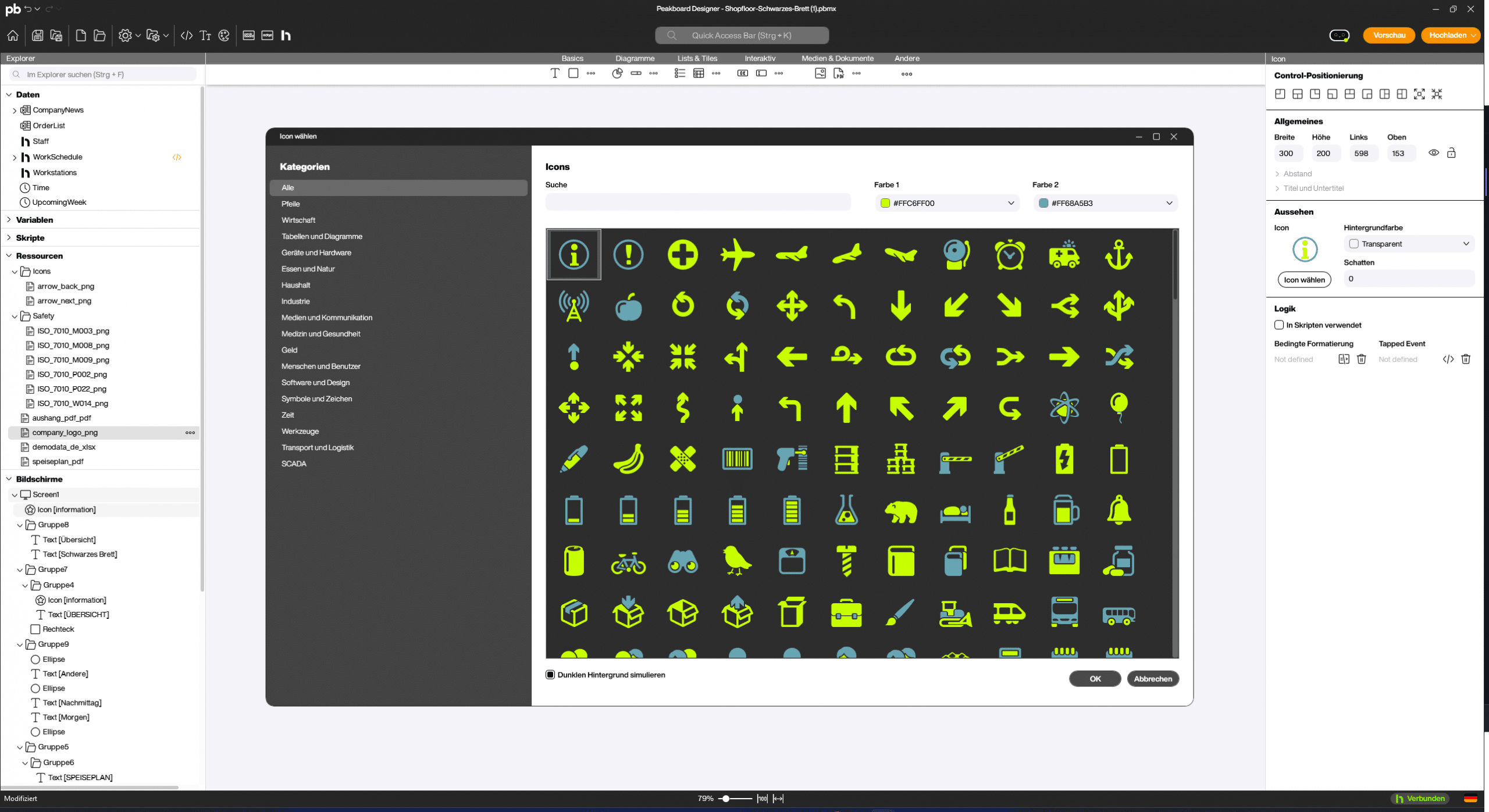
Tipp: Verwende ein einheitliches Icon-Set, das thematisch zum Design Deines Dashboards passt. Achte darauf, dass die Icons in Stil, Farbe und Größe harmonieren, um ein stimmiges Gesamtbild zu schaffen. Im Peakboard Designer findest du ein Icon Set mit 561 verschiedene Icons die du farblich anpassen kannst. Natrülich kannst du auch deine eigenen Icons als .png hochladen.

Durch die gezielte Nutzung von Icons kannst Du die Benutzerfreundlichkeit, Verständlichkeit und Attraktivität Deines Dashboards erheblich verbessern. Icons sind nicht nur dekorative Elemente, sondern leistungsstarke Werkzeuge zur Datenvermittlung und Navigation, die Dein Dashboard zu einem effektiven Instrument für die Datenanalyse und Entscheidungsfindung machen.
Seit Mai 2022 ist Sara wertvolles Mitglied unseres UX-Teams und widmet sich mit Leidenschaft der Gestaltung von nutzerfreundlichen Konzepten für unsere Website, Peakboard Hub oder den Peakboard online Shop und unterstützt unsere Kunden beim Design ansprechender Anwendungen.