
Der schwierige Teil ist hier die Authentifizierung. Tableau stellt ein Token für den Zugriff auf das Tableau-Portal und das Dashboard als externe Anwendung zur Verfügung. Um dieses Token zu erhalten, wird eine Peakboard-Erweiterung namens Tableau Token Generator benötigt. Die folgenden Schritte werden in der Peakboard-Anwendung durchgeführt:
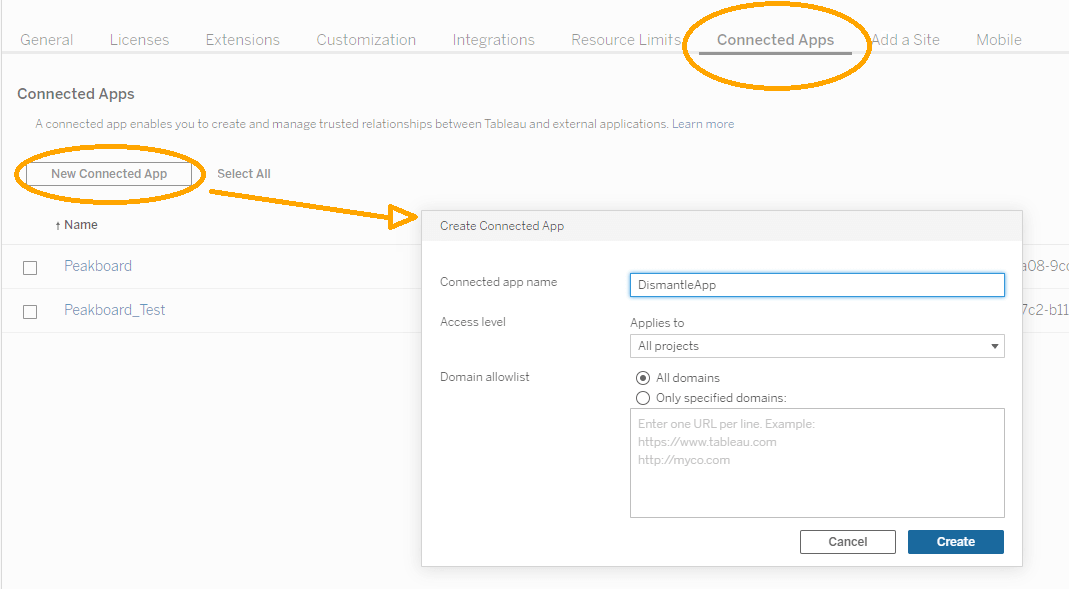
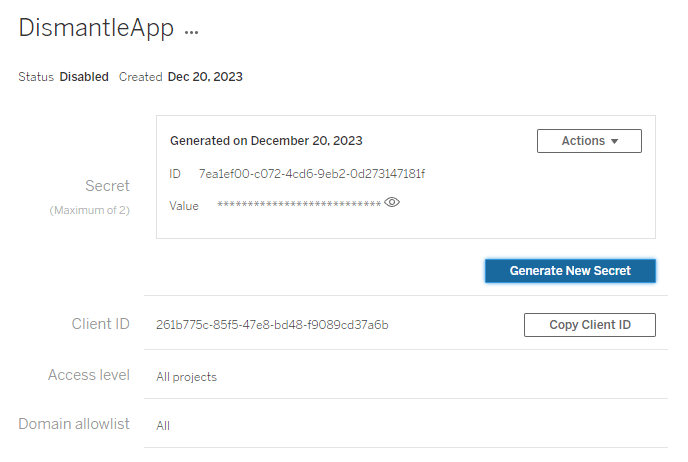
Zunächst muss eine mit Tableau verbundene Anwendung erstellt werden. Dazu wird in den Einstellungen des Tableau-Portals der Bereich „Connected Apps“ benötigt. Hier wird eine neue Connected App erstellt. Es wird ein Geheimnis für die Connected App erzeugt und die Secret-ID, der Secret-Wert und die Client-ID sollten kopiert werden, da sie später benötigt werden.


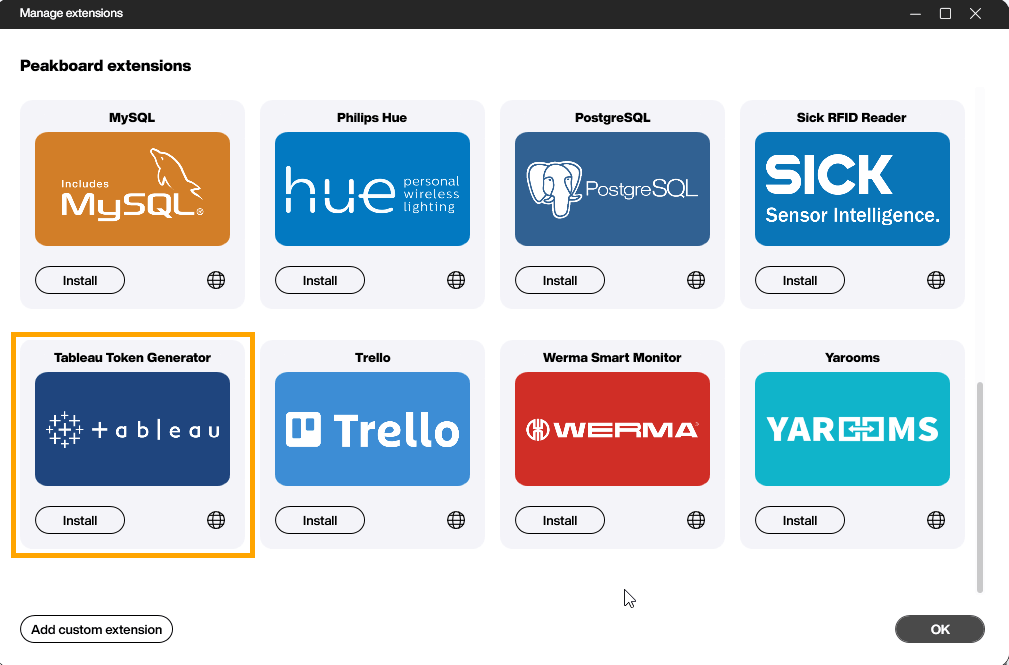
Um ein Authentifizierungs-Token zu generieren, wird die Tableau Token Generator Erweiterung benötigt. Um diese dem Peakboard Designer hinzuzufügen, wählen „Datenquelle > Datenquelle hinzufügen > Erweiterung verwalten“ und installieren die angezeigte Erweiterung.

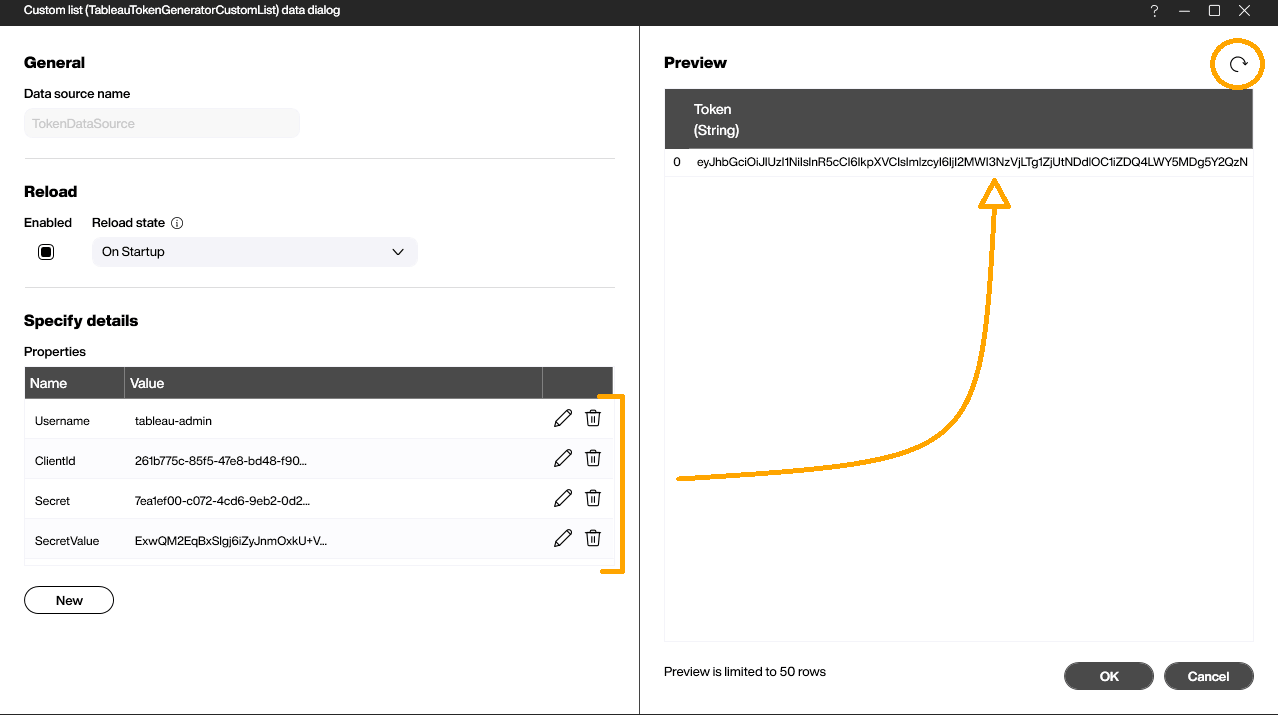
Die Datenquelle benötigt die folgenden vier Parameter:
Nachdem alle Werte eingegeben wurden, ist die Schaltfläche „Daten laden“ zu betätigen, um zu überprüfen, ob das Token korrekt generiert wurde. Die Ausgabe der Datenquelle enthält eine Spalte und eine Zeile mit dem Token.

Melde dich jetzt zu unserem Newsletter an!
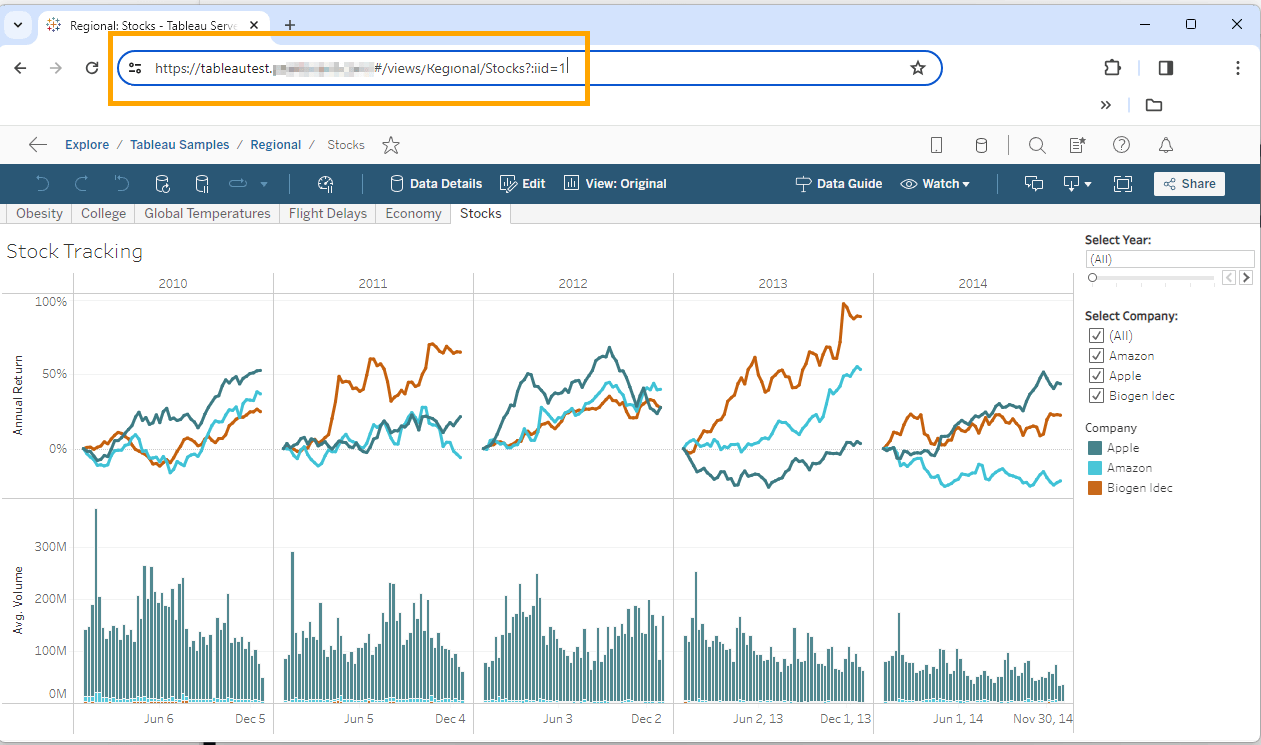
Das Dashboard oder die Visualisierung, die in Peakboard verwendet werden soll, wird im Tableau-Portal angezeigt. Kopieren Sie die URL.

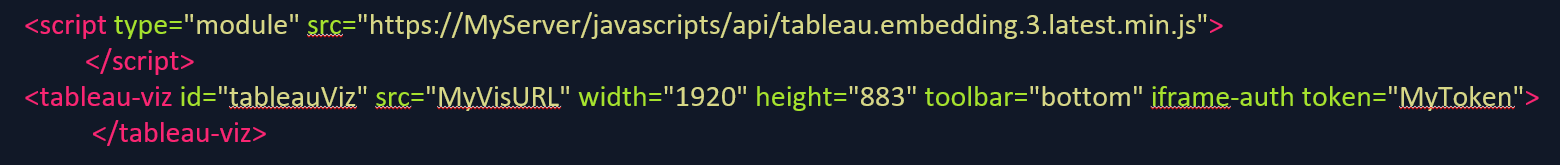
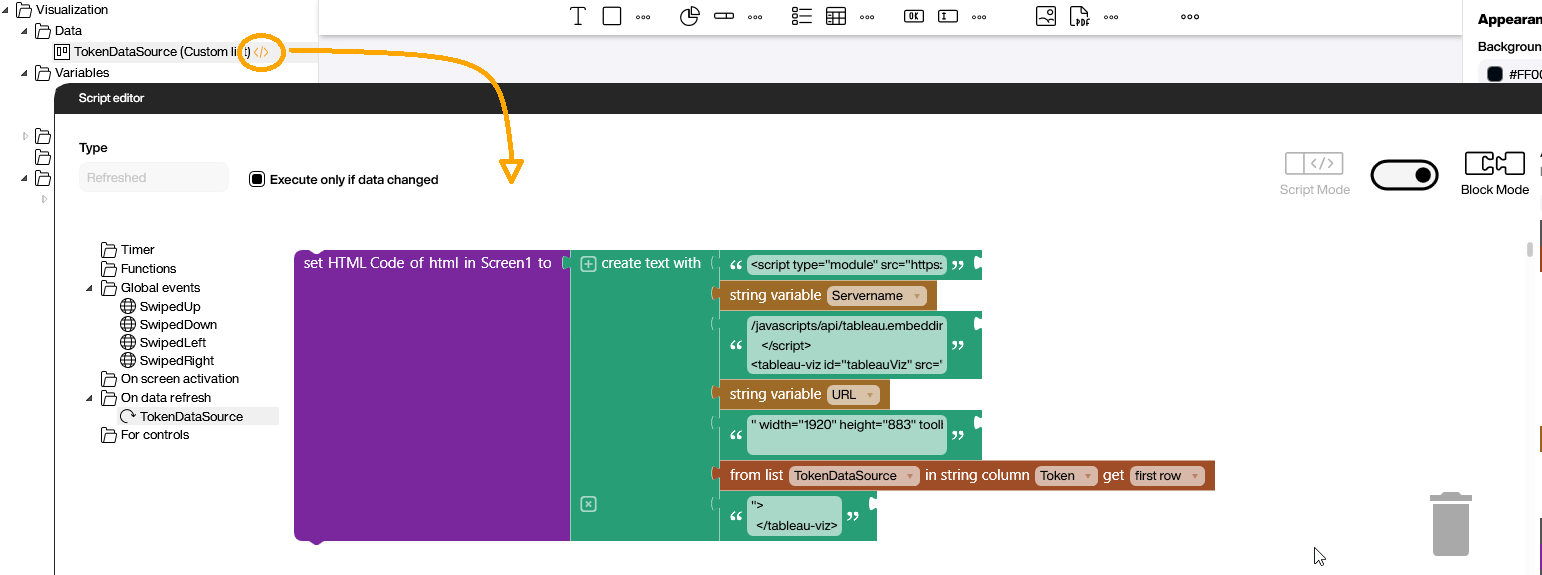
Die folgende Abbildung zeigt den zu generierenden HTML-Code. Im folgenden Code gibt es drei wichtige Parameter: den Server, die URL zum Tableau Dashboard und das Token.

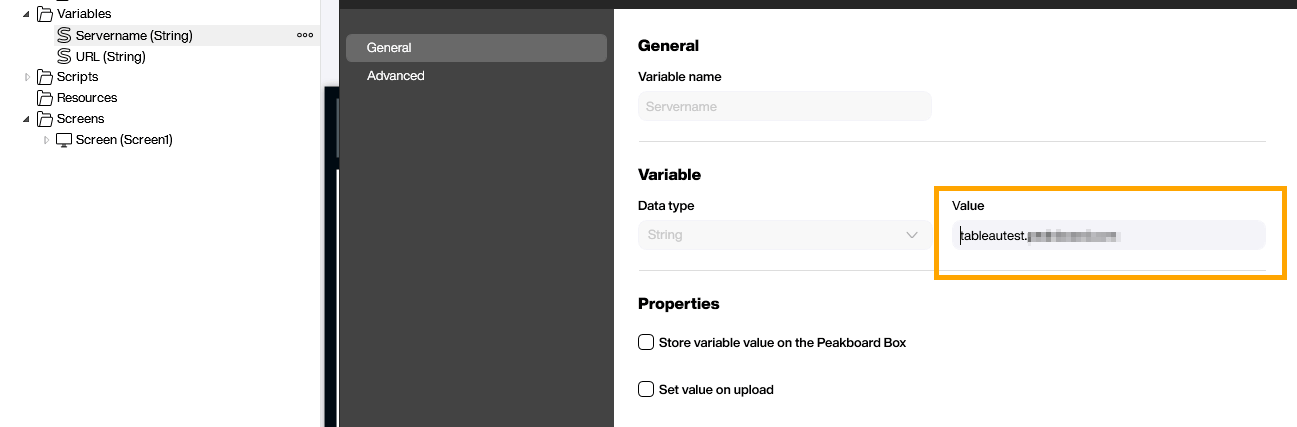
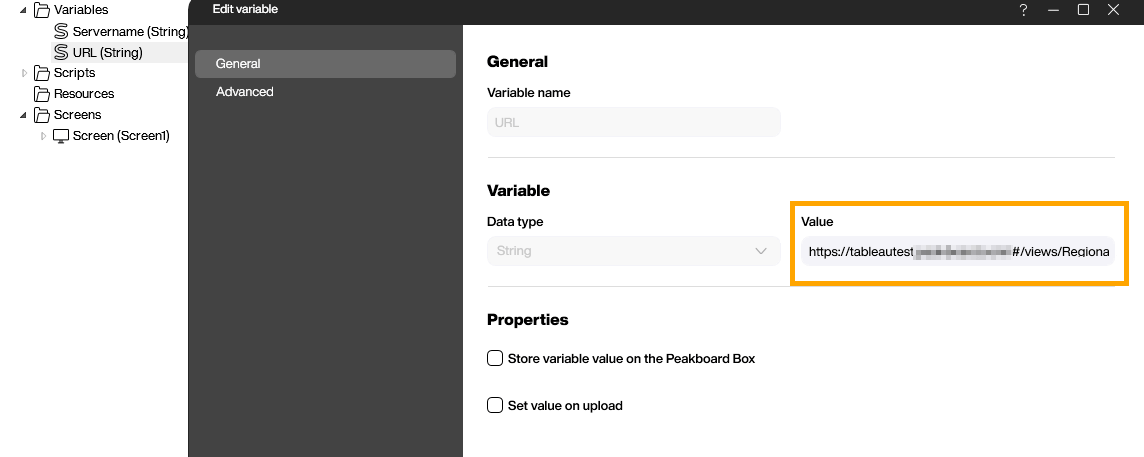
Später werden zwei globale Variablen erstellt: eine für den Server und eine für die URL. Es ist auch möglich, feste Werte im HTML-Code zu verwenden, dies ist jedoch nicht empfehlenswert. Die Verwendung von Variablen ermöglicht es, das Tableau Dashboard oder die Visualisierung zu ändern, ohne den eigentlichen HTML-Code ändern zu müssen.


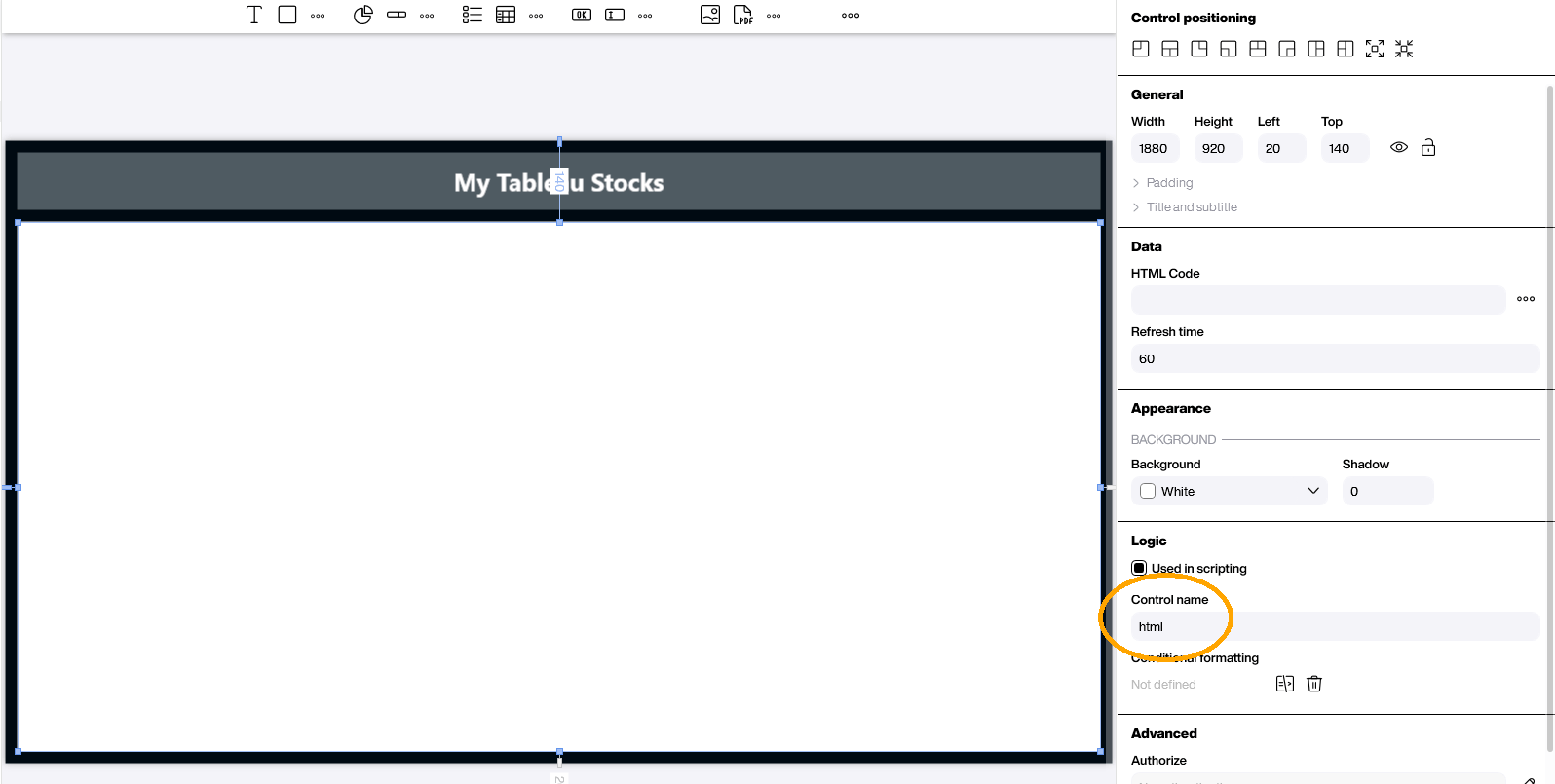
Schließlich wird ein HTML-Steuerelement in der Mitte des Bildschirms hinzugefügt und mit einem geeigneten Namen versehen.

Die eigentliche Magie findet im aktualisierten Skript der Datenquelle des Token-Generators statt. Wie auf dem Screenshot zu sehen ist, wird der HTML-Code erstellt und die drei dynamischen Werte werden an den entsprechenden Stellen im Code hinzugefügt. Nachdem alles zusammengefügt wurde, wird der HTML-Code der HTML-Eigenschaft des HTML-Steuerelements hinzugefügt.

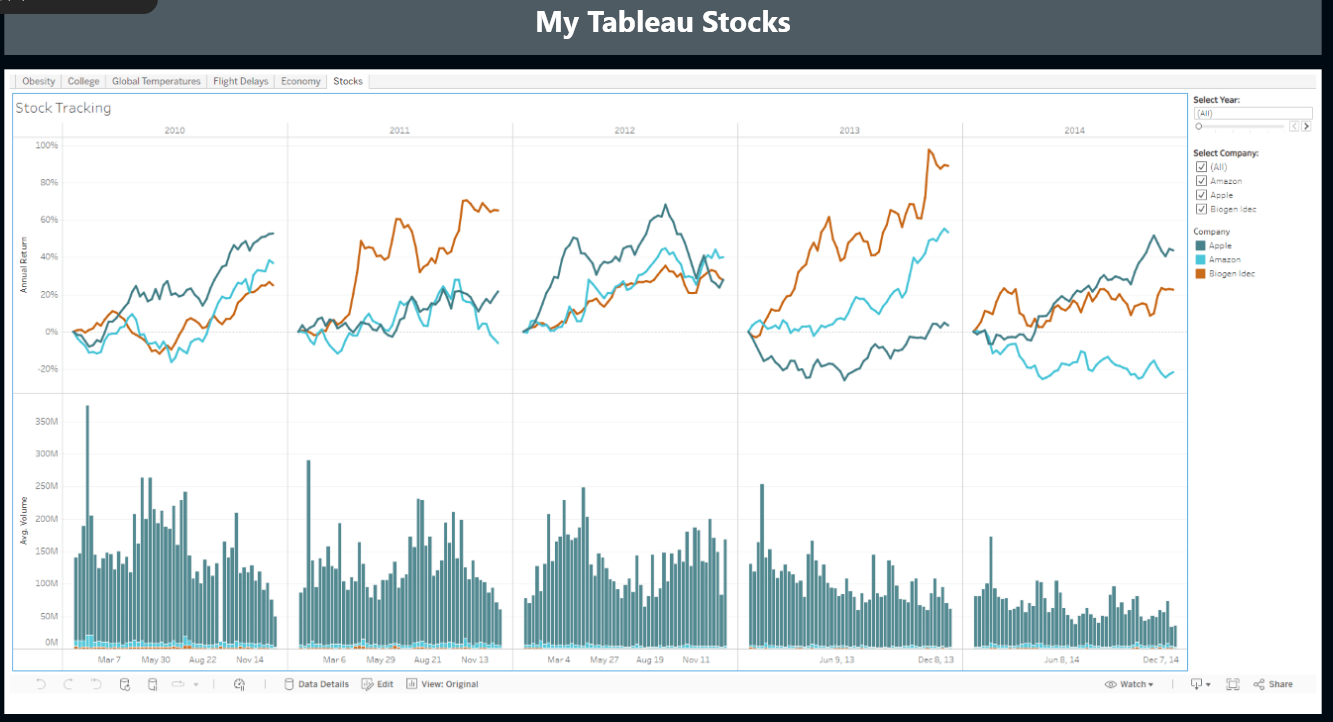
Hier ist das Endergebnis:

Was in diesem Artikel nicht besprochen wurde, ist, wie man das Tableau Dashboard einschränkt, Symbolleisten oder Registerkarten entfernt, Filter setzt oder bestimmte Ebenen der Interaktivität zulässt oder verweigert. All diese Dinge können leicht in dynamischem HTML konfiguriert werden.

Modernste Technik ist eine Leidenschaft von Michelle und sie liebt es, anderen von der interessanten Welt der Innovation zu erzählen. Als Technikenthusiastin bei Peakboard erkundet sie ständig die neuesten Trends und Entwicklungen.