
In diesem Artikel wird beschrieben, wie eine unternehmensweite Peakboard-Vorlage erstellt wird, die die Corporate Design-Vorgaben durchsetzt und sicherstellt, dass auch Personen ohne Design- oder Marketingkenntnisse Dashboards und Anwendungen erstellen können, die den Anforderungen des Unternehmens entsprechen. Diese Schritte haben sich in Hunderten von Kundenprojekten als Best Practice erwiesen.
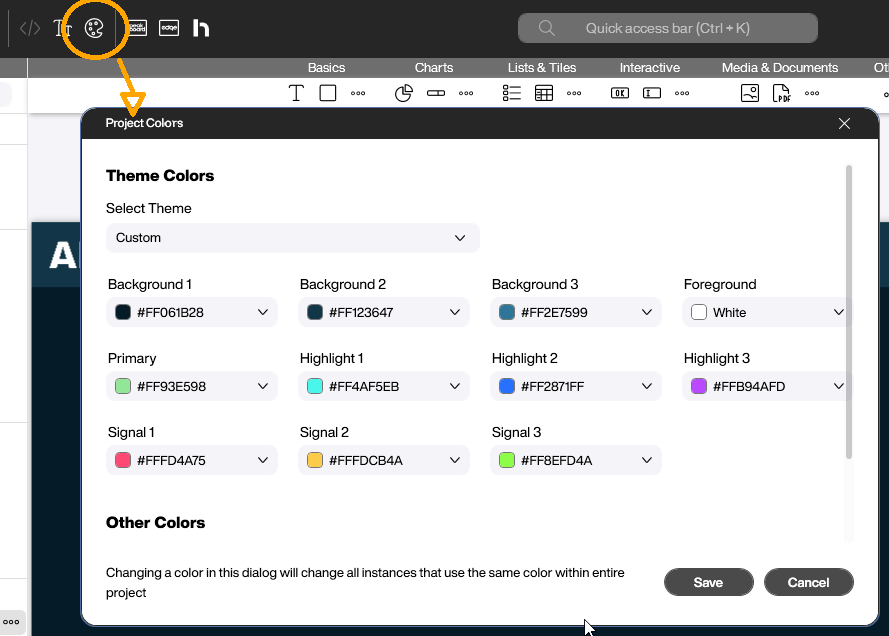
Projektfarben speichern die in der aktuellen Anwendung verwendeten Farben. Jedes neue Steuerelement basiert auf diesem Farbset. Die Hintergrundfarben bestimmen das Gesamtbild – ob es sich um ein helles oder dunkles Thema handelt. Die Primär-, Highlight- und Signalfarben beeinflussen alles andere und werden typischerweise den Corporate Design-Vorgaben entnommen.

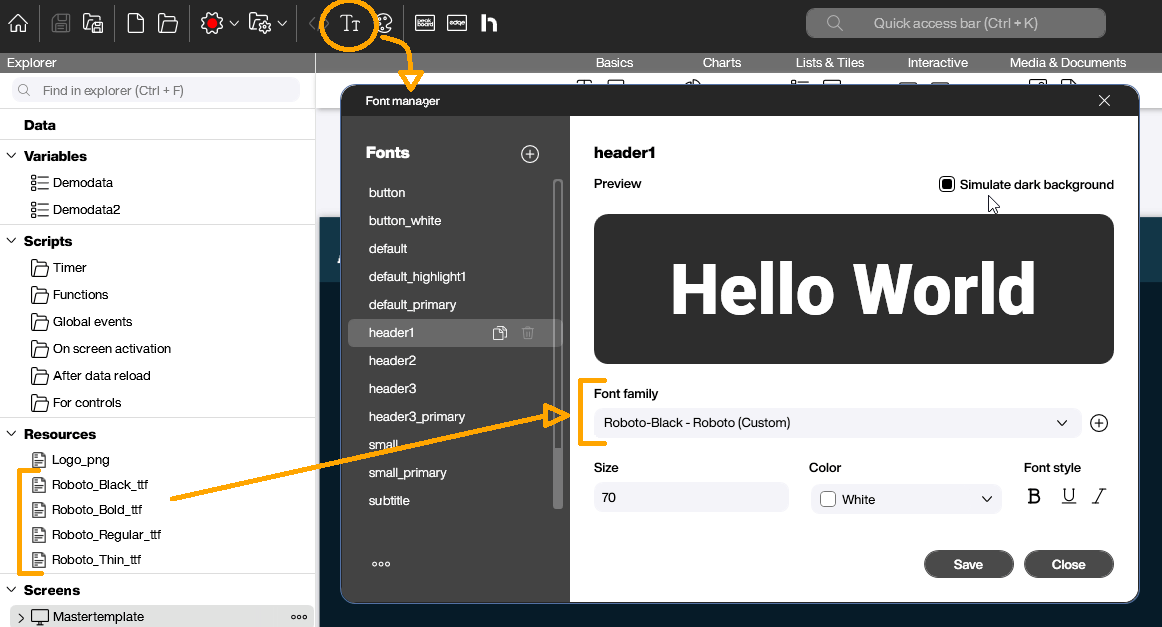
Die Corporate Design-Richtlinien legen normalerweise ein oder zwei zu verwendende Schriftarten fest. Alle schriftbezogenen Definitionen für verschiedene Schriftstile (wie Überschrift, Schaltfläche und Standard) können im entsprechenden Dialog definiert werden.
Aber was ist, wenn die Schriftart deines Unternehmens nicht standardmäßig in Peakboard verfügbar ist? In diesem Fall muss eine benutzerdefinierte Schriftart als Ressource (TTF-Datei) zum Projekt hinzugefügt werden. Die TTF-Datei wird dann als Teil des Projekts in die Peakboard Box übertragen.

Melde dich jetzt zu unserem Newsletter an!
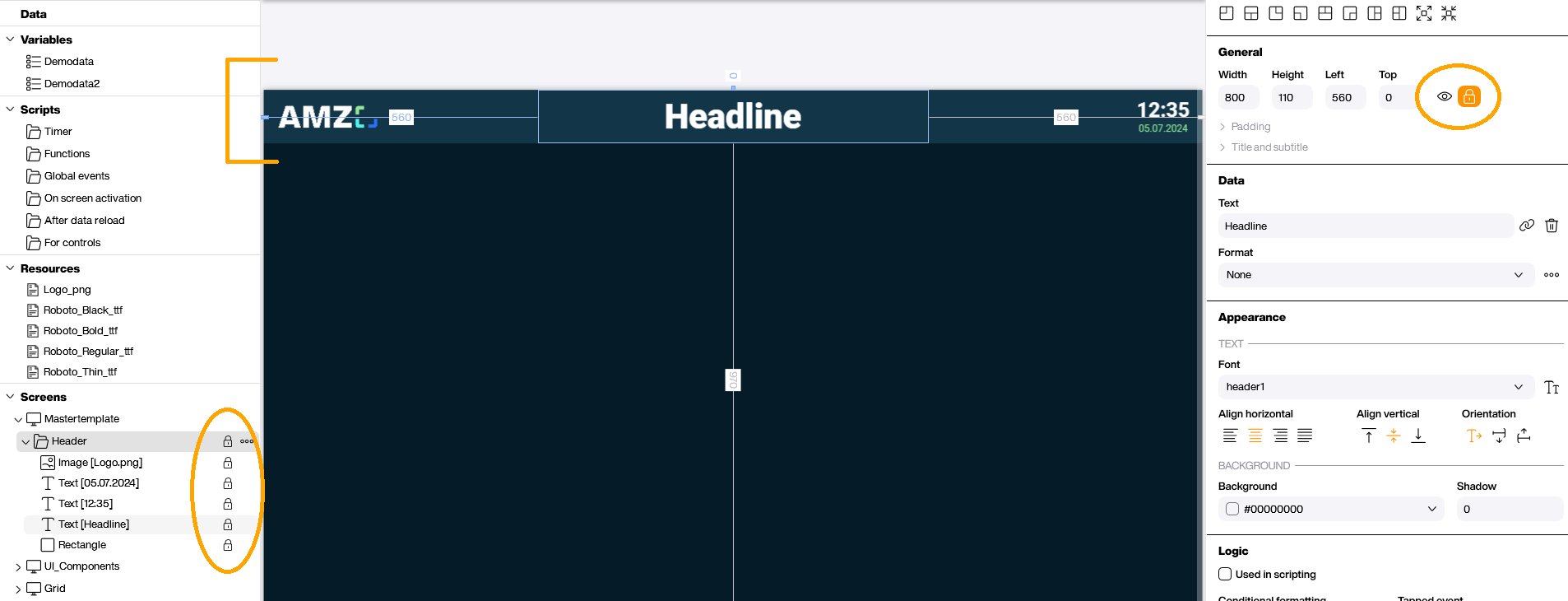
Um eine oder mehrere Masterseiten zu erstellen, füge zunächst das Firmenlogo als Ressource hinzu und erstelle dann die eigentliche Vorlage. In der Regel ist eine Kopfzeile mit dem Logo und einem Textfeld mit der aktuellen Uhrzeit und einer Überschrift ein guter Anfang.
Nachdem dieses Element platziert wurde, gruppiere und sperre es, und drück auf das Sperrsymbol. So können sie nicht versehentlich geändert werden.
Wenn kein neuer Bildschirm erstellt werden soll, klicke mit der rechten Maustaste auf den Vorlagenbildschirm und wähle „Duplizieren (nur gesperrte Steuerelemente)“. Der neue Bildschirm enthält nur die gesperrten Steuerelemente der Vorlage.

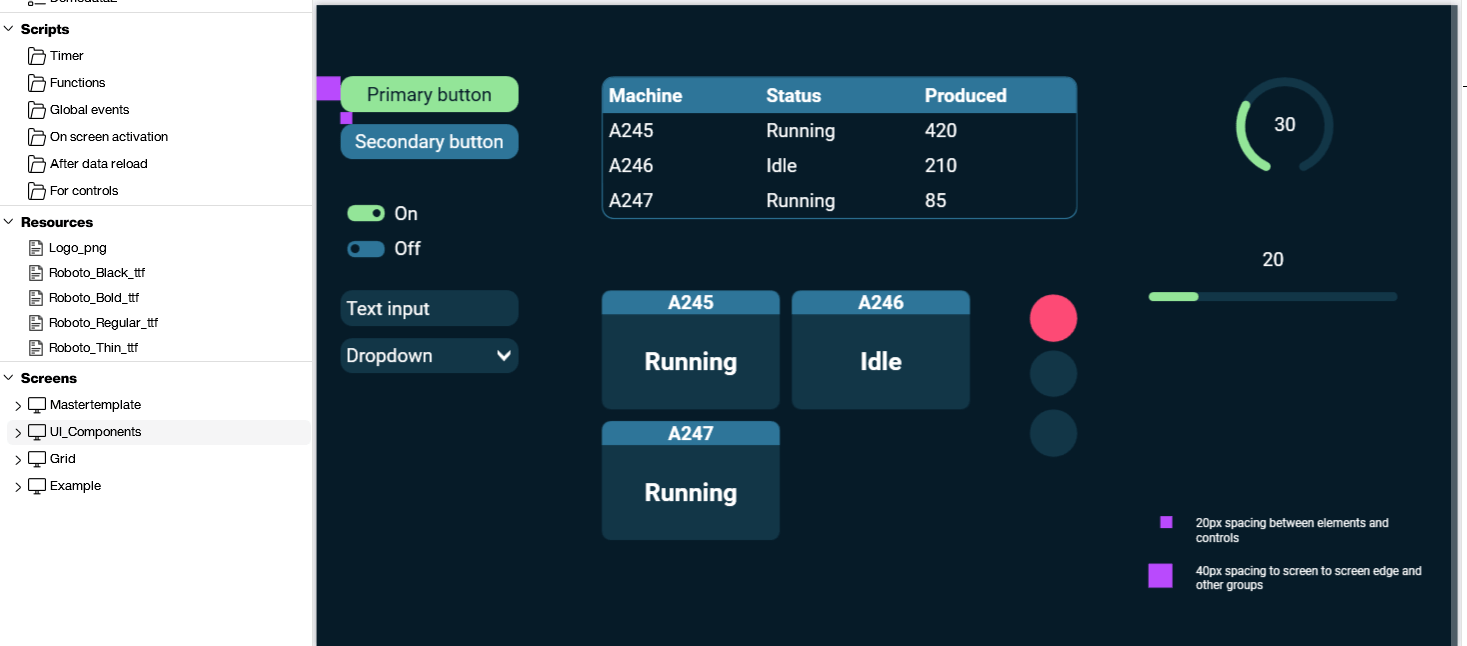
Die UI-Komponenten werden hauptsächlich durch die bereits behandelten Standardfarben und -schriften definiert. Für weitere Anpassungen können UI-Steuerelementvorlagen auf einem separaten Bildschirm erstellt werden, wie im folgenden Screenshot gezeigt.
Der Benutzer kann dann ein UI-Steuerelement aus der Vorlage auswählen und es auf den Bildschirm, an dem er gerade arbeitet, kopieren und einfügen. Das kopierte Steuerelement enthält alle erforderlichen Stile und kann sofort verwendet werden.
Die Vorlage bietet auch eine Anleitung für die richtige Platzierung. Sie zeigt Abstände von 20px und 40px und erklärt, wann welcher Abstand verwendet werden sollte. Selbstverständlich können bei Bedarf weitere Erklärungstexte und Hinweise hinzugefügt werden.

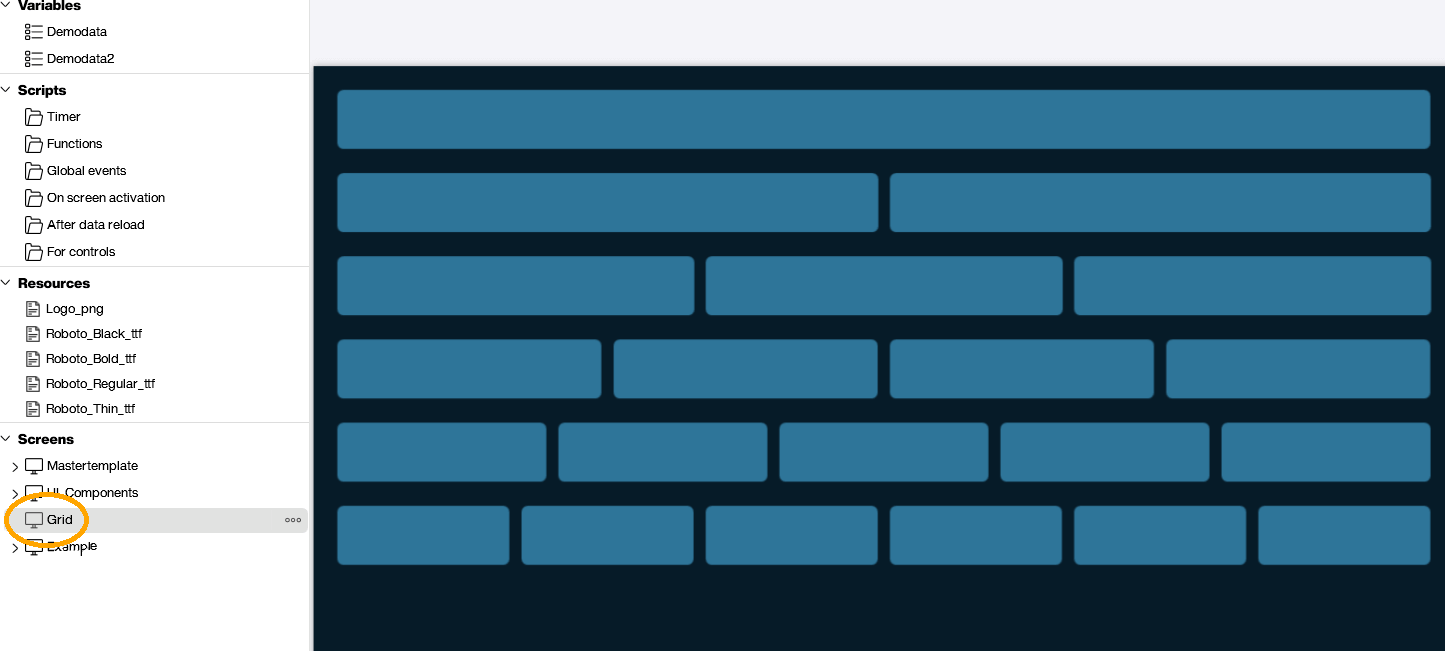
Ein häufig verwendetes Muster ist die Gruppierung von Steuerelementen in bestimmte Bereiche. Der folgende Screenshot zeigt, wie man diese Rasterbereiche vorbereitet. Das Raster kann auf einen neuen Bildschirm kopiert, in der Höhe angepasst und sofort verwendet werden.
Ein solches Raster lässt das Endergebnis professioneller aussehen und gibt dem Endbenutzer des Boards ein Gefühl dafür, welche Steuerelemente zusammengehören, was das gesamte Board benutzerfreundlicher macht.

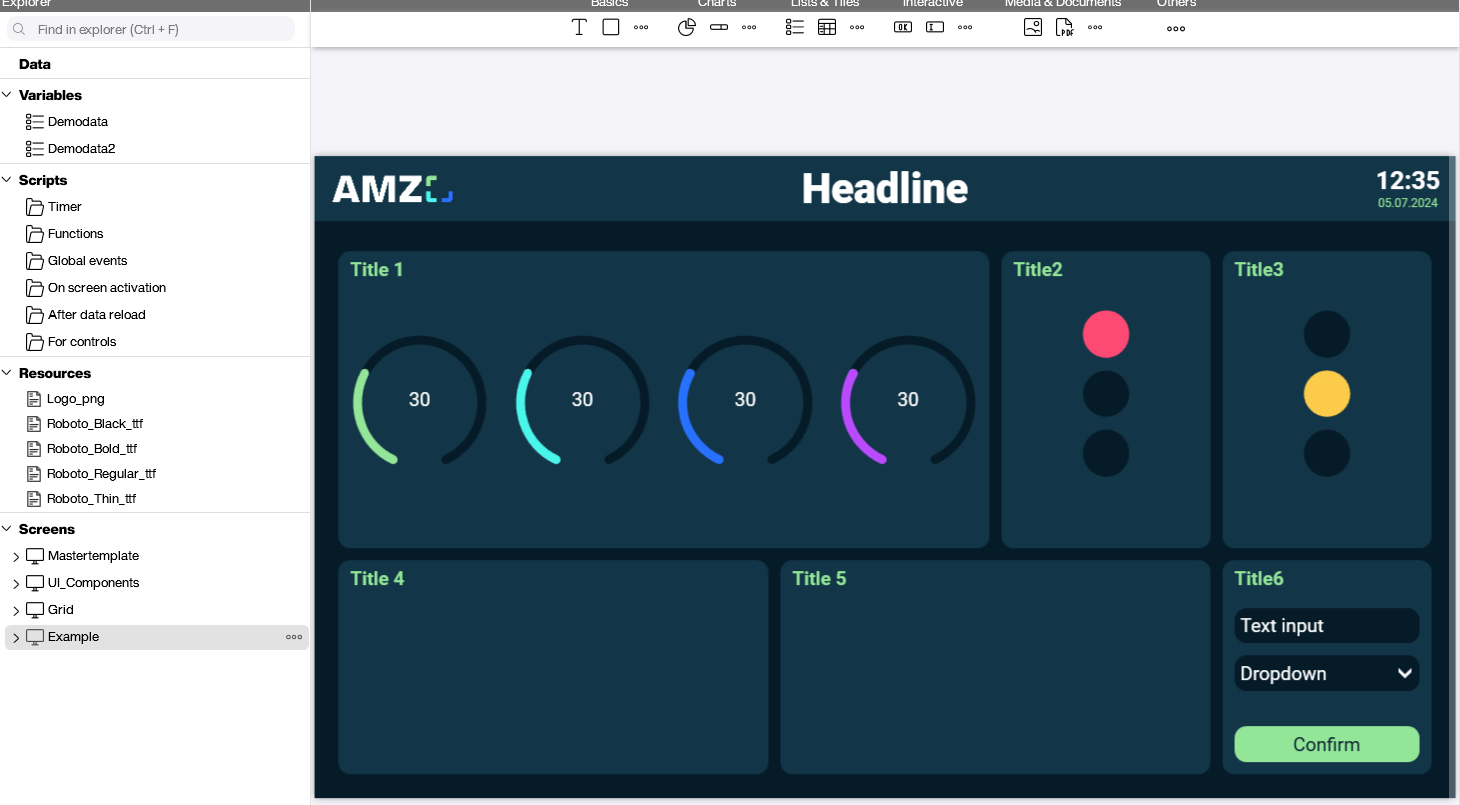
Der folgende Screenshot zeigt einen Bildschirm mit allen besprochenen Techniken. Es wurden vordefinierte Farben und Schriften sowie das Master-Template und seine Überschriften verwendet. Die UI-Steuerelemente wurden von der Vorlage kopiert und auf einem vordefinierten Raster platziert.


Modernste Technik ist eine Leidenschaft von Michelle und sie liebt es, anderen von der interessanten Welt der Innovation zu erzählen. Als Technikenthusiastin bei Peakboard erkundet sie ständig die neuesten Trends und Entwicklungen.